It’s been couple of months since I started my hands-on journey to Azure Cloud. The potential is enormous and you don’t need to have data centers (primary or DR) to build capabilities. You are empowered to deliver new capabilities in the cloud in no time! Of course, you don’t compromise on security and compliance. Lots of cool technologies with real-world live examples here at azure.aspnet4you.com– Angular 5 w/Observables, oAuth2 w/LinkedIn, API Auth w/Jwt Token, Cosmos DB, Blogs w/WordPress, SNI-based SSL and many more!
Let’s see what are the new capabilities-
- Angular 5 (Presentation layer) has been updated with lots of Observables!
- Live Demo of oAuth2 login with LinkedIn at azure.aspnet4you.com.
- oAuth2 Authentication with 3rd party Identity Provider(IdP). I am using LinkedIn as first provider but I plan to add other middleware (Facebook, Google, Ping Federate, etc.) in OWIN pipeline.
- Part of API’s are now protected by oAuth2 token received from 3rd party IdP but formatted as Jwt Bearer Token.
- End-to-End Transport Security with HTTPS/TLS (SNI-based SSL bindings) from Presentation-API-IdentityProvider.
- Azure Cosmos DB is used to store Asp.Net User’s Identity as opposed to string them in traditional RDBMS.
- Blogs shows recent posts from WordPress site. Love the Observables and Promises!
- Blogs now moved Azure from other hosting provider and it is lot faster now!
- Custom Domains, CORS, Automated Build and Release and more!
Each of the items above deserves story on it’s own. I would be sharing them later but I wanted to share some excitements with the screenshots!
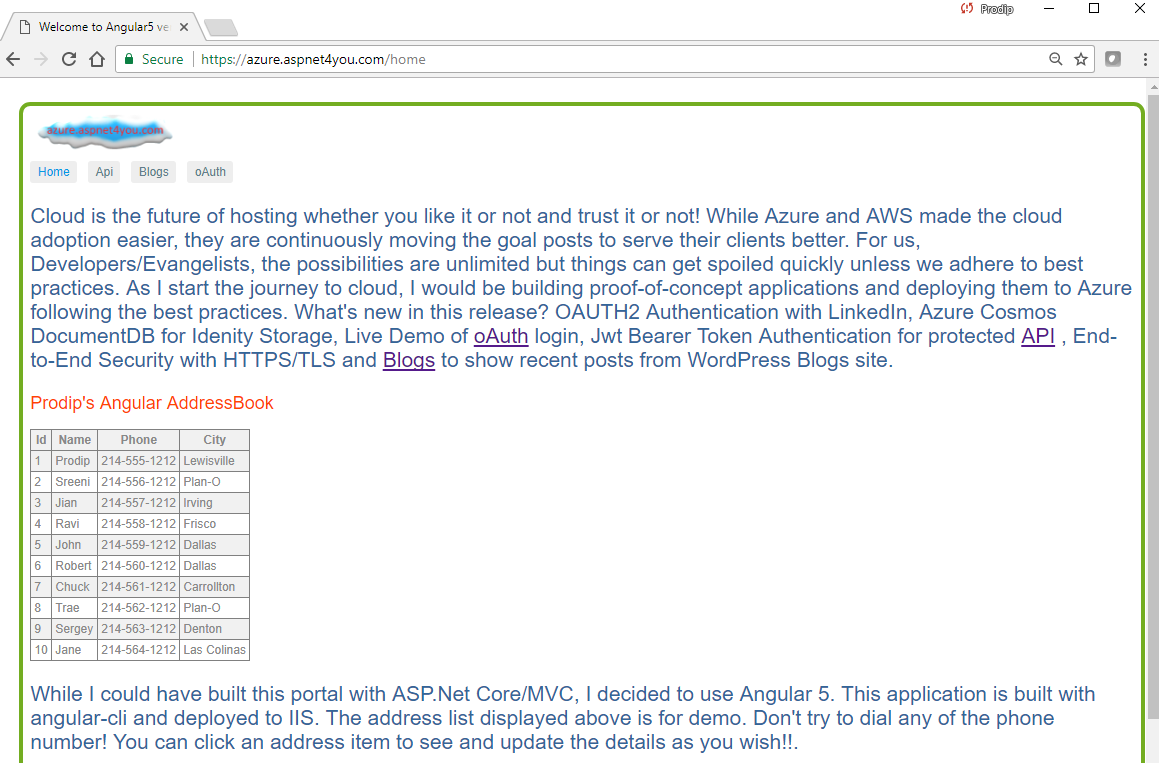
For everything you need a home that connects the rest of the world! You would see delayed load of address book from underlying api without any authentication. Thanks to observable, it will bind the data when data is pushed by the server (api) to observer (client variable).
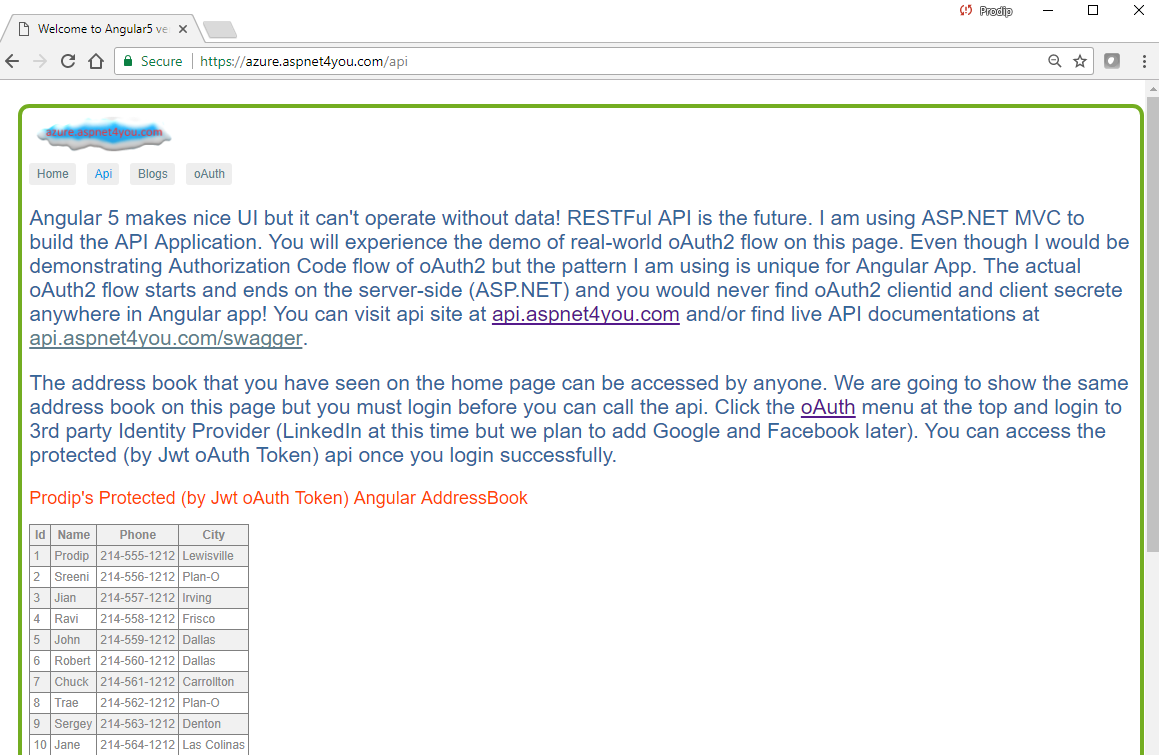
API has been updated to provide both the Authorization and Data Service. Address book displayed on this page requires Jwt Token supplied to api. You would need to authenticate with LinkedIn before you can call protected api action.
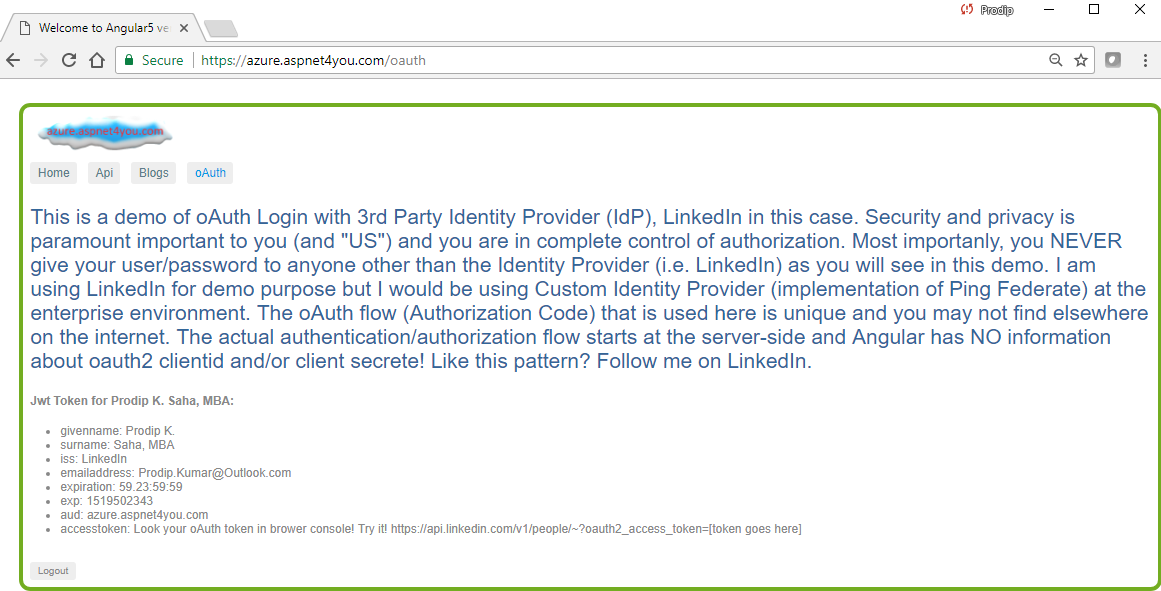
oAuth page will demonstrate unique Authorization Code oAuth flow all on the server-side. You would never see any credentials at the Angular. Security and compliance is important. You never give your username and password to anyone other than the provider you trust (i.e LinkedIn). Data packets passes to/from Angular-Api-IdP are protected by HTTPS/TLS. Oops you got the see my email in the image!
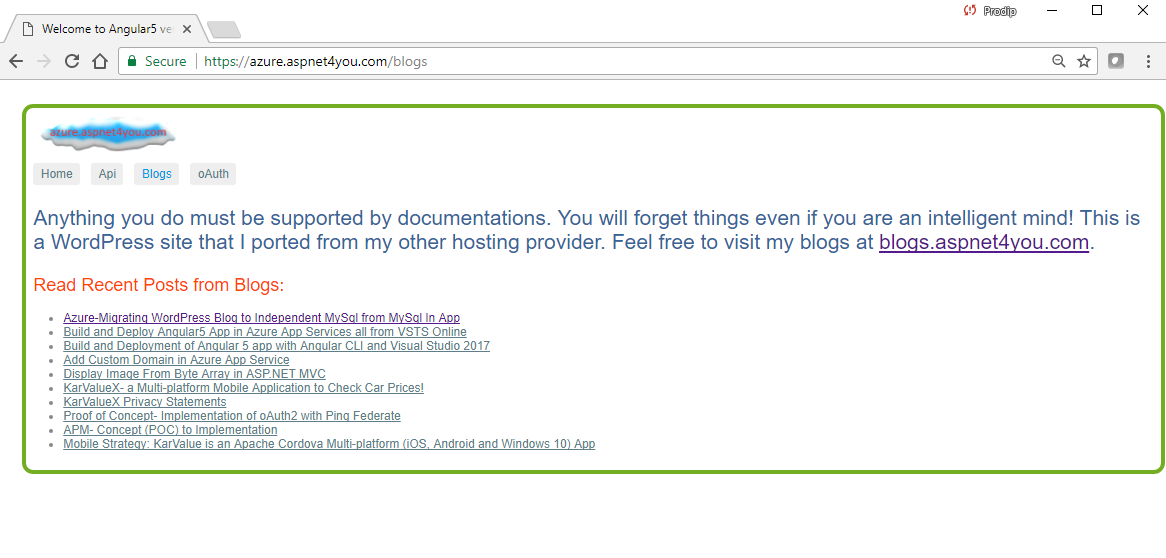
Why reinvent and do redundant work? I installed a plug-in at the WordPress blogs to return RSS feed with id, title and link fields. Let Angular call the RSS feed (restful) with http client to display recent posts! I could not accomplish those capabilities without the help of online communities. Let me acknowledge the distinguishable ones.
I could not accomplish those capabilities without the help of online communities. Let me acknowledge the distinguishable ones.
