Azure Function App is the latest evolution of software as a service and server-less computing. Some people call Function App as Microservice! Some people even calling it as Nanoservice! Most of you are familiar with Web Service, Web API, Restful API, etc but how does this Function App benefits you?
Azure Functions is an event driven, compute-on-demand experience that extends the existing Azure application platform with capabilities to implement code triggered by events occurring in Azure or third party service as well as on-premises systems. Azure Functions simplified the programming model- you focus on the business problem and let the codes do the business function triggered by events. No need to worry about boilerplate. You have access to all the resources (storage, monitoring, security, insights, continuous deployment, you name it!) around you in azure. All you have to do is focus on writing codes to solve business problems!
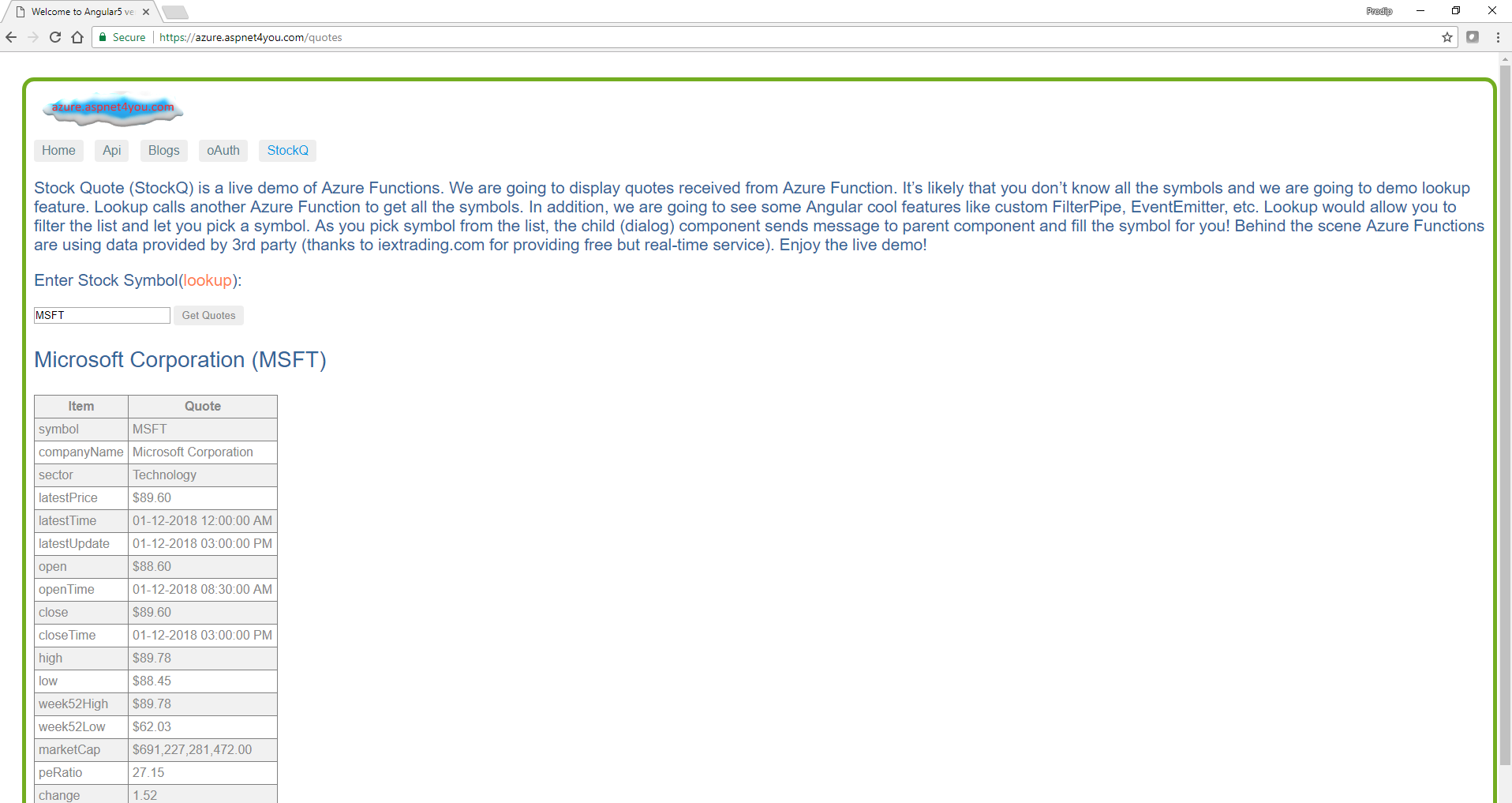
Story is incomplete unless we can show working example! Stock Quote (StockQ) is a live demo of Azure Functions. We are going to display quotes received from Azure Function. It’s likely that you don’t know all the symbols and we are going to demo lookup feature. Lookup calls another Azure Function to get all the symbols. Enjoy the live demo at https://azure.aspnet4you.com/quotes.
How does an Azure Function look?
The easiest way to start writing function is to login to azure portal and follow the wizards with many available triggers. You can pick the coding language that you are familiar with, you can modify and test you codes- all online! Those are good just for playing around. As an architect, you have to think of best practices and follow the SDLC and governance. How do you maintain code changes? How do you build and deploy? What’s the best code editing tool? My goal is to maximize the productivity and leverage the experience of existing workforce. The answers would vary from company to company. I am very familiar with Microsoft Technologies and Tools. So, my natural choice is to start Function App with Visual Studio 2017. Let’s dive into action and build an Azure Function!
Open a new project in VS 2017
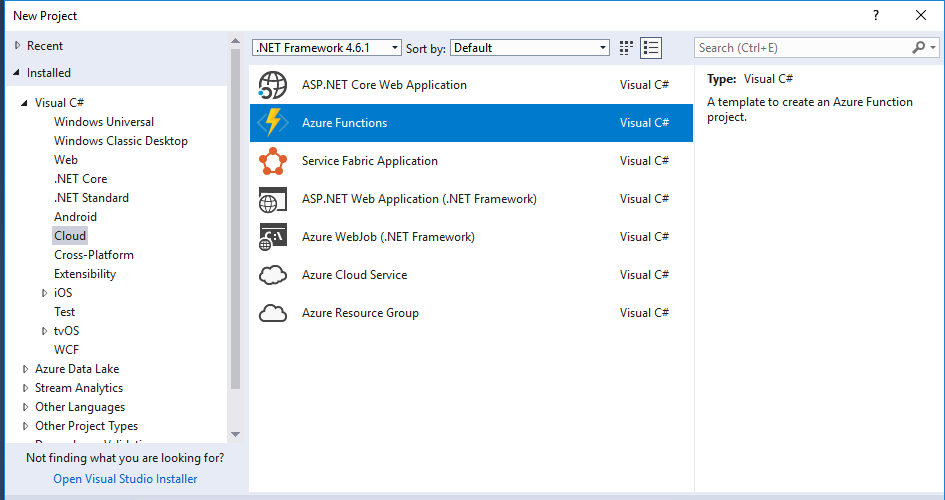
You would find Azure Functions project template under Cloud. At this moment only C# language is supported for Azure Functions in Visual Studio but that’s my target language anyway! It would automatically reference the dependencies for you. Next, you add Azure Function from Add menu of project. Select your choice of trigger, I am selecting Http Trigger with Parameter because I would be calling the function from Angular app. A new function app is created for you and you can change parameter, routing, authorization level and function body. Don’t worry about taking notes, I would share the project in GitHub!
New Project-
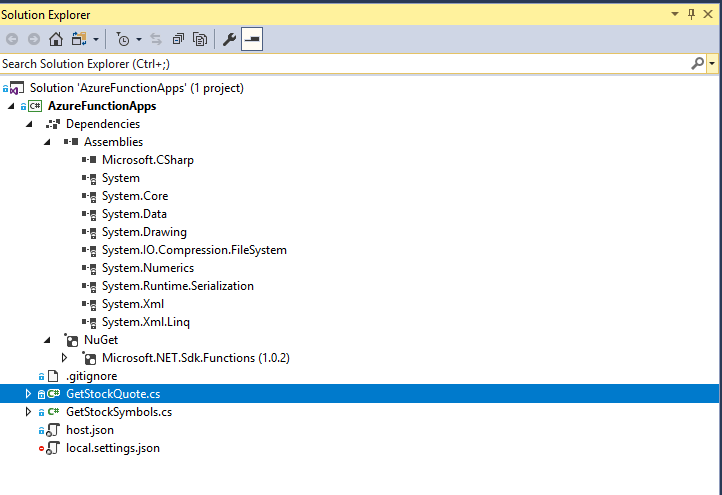
Project Dependencies-
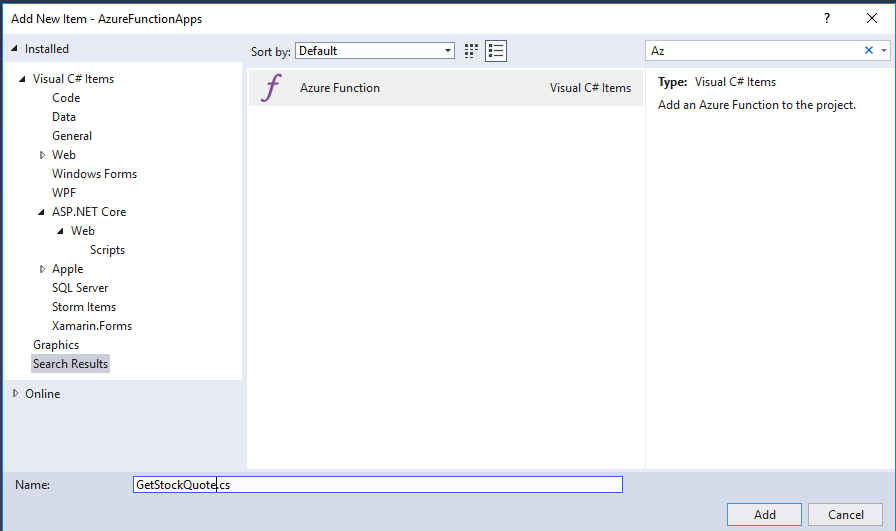
Add Azure Function to project-
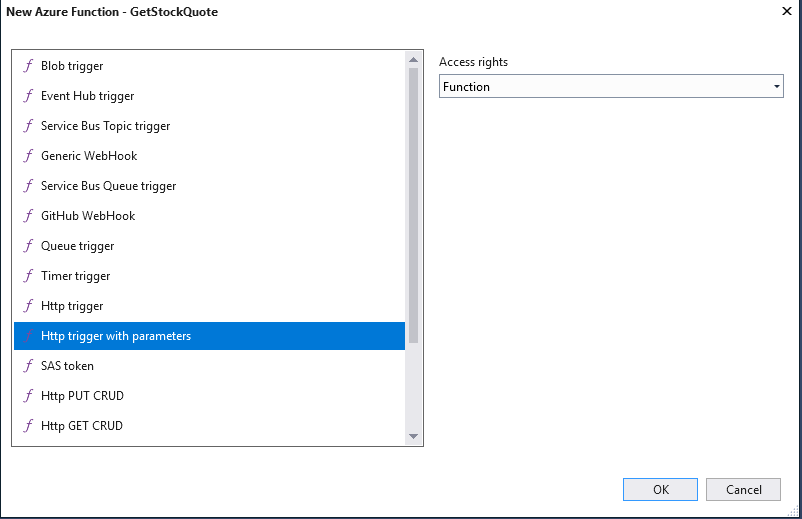
Select your choice of trigger. You can change parameter name after the creation but be sure to match with routing (if you use it).
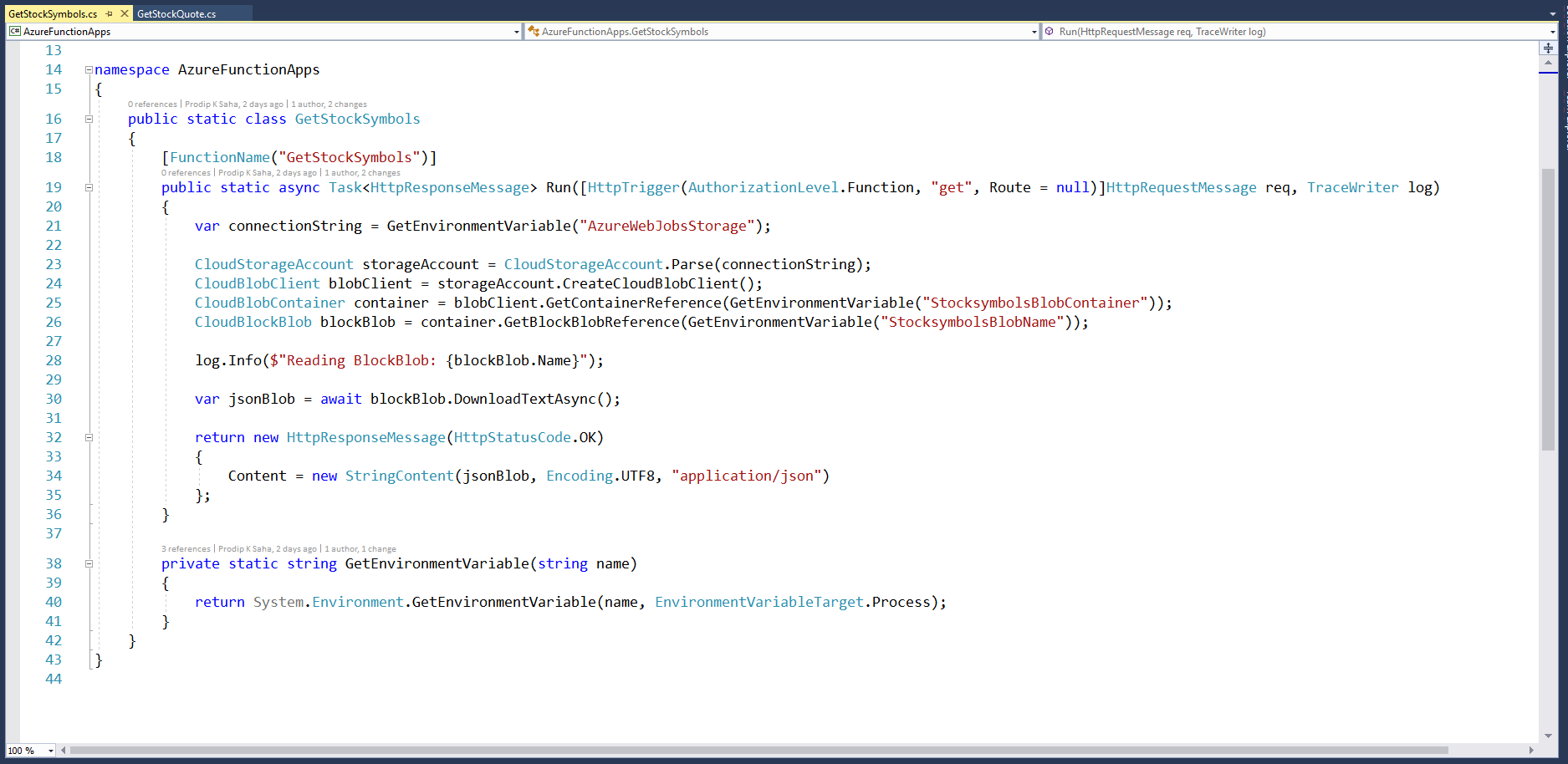
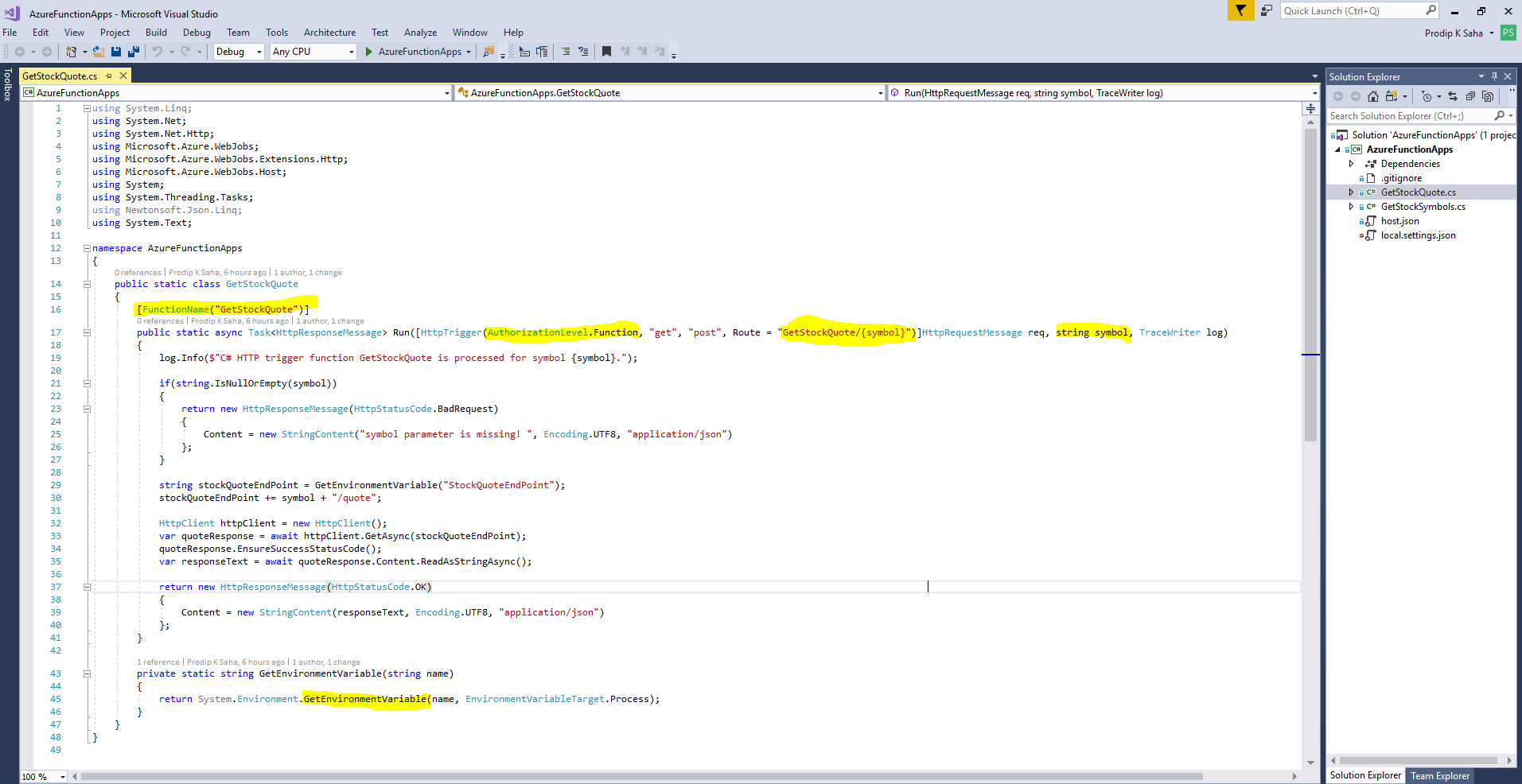
GetStockQuote Function-
That’s all you need to do to create your function. You can build locally but how do you debug locally? You will need to install Azure Function cli command line tool to debug locally. Don’t worry, you can click on the start button and it would ask you to install the cli if you have not installed already. Nice! The cli will start to listen on a local port and it would show the endpoint of the functions. Copy the function endpoint that you want to debug and paste into browser window/tab. If you have a break point in the function, it will hit.
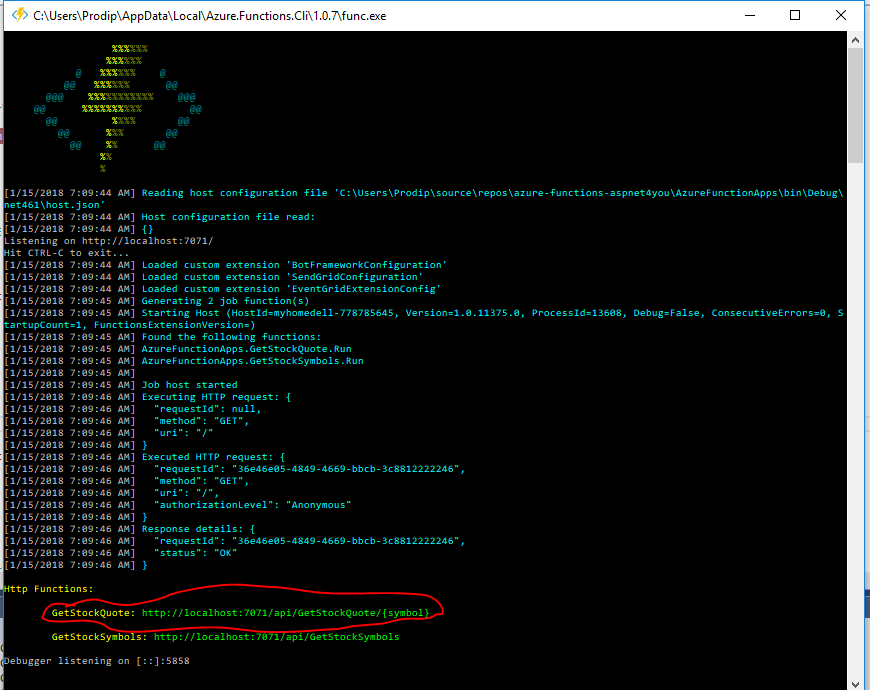
Azure Function Cli-
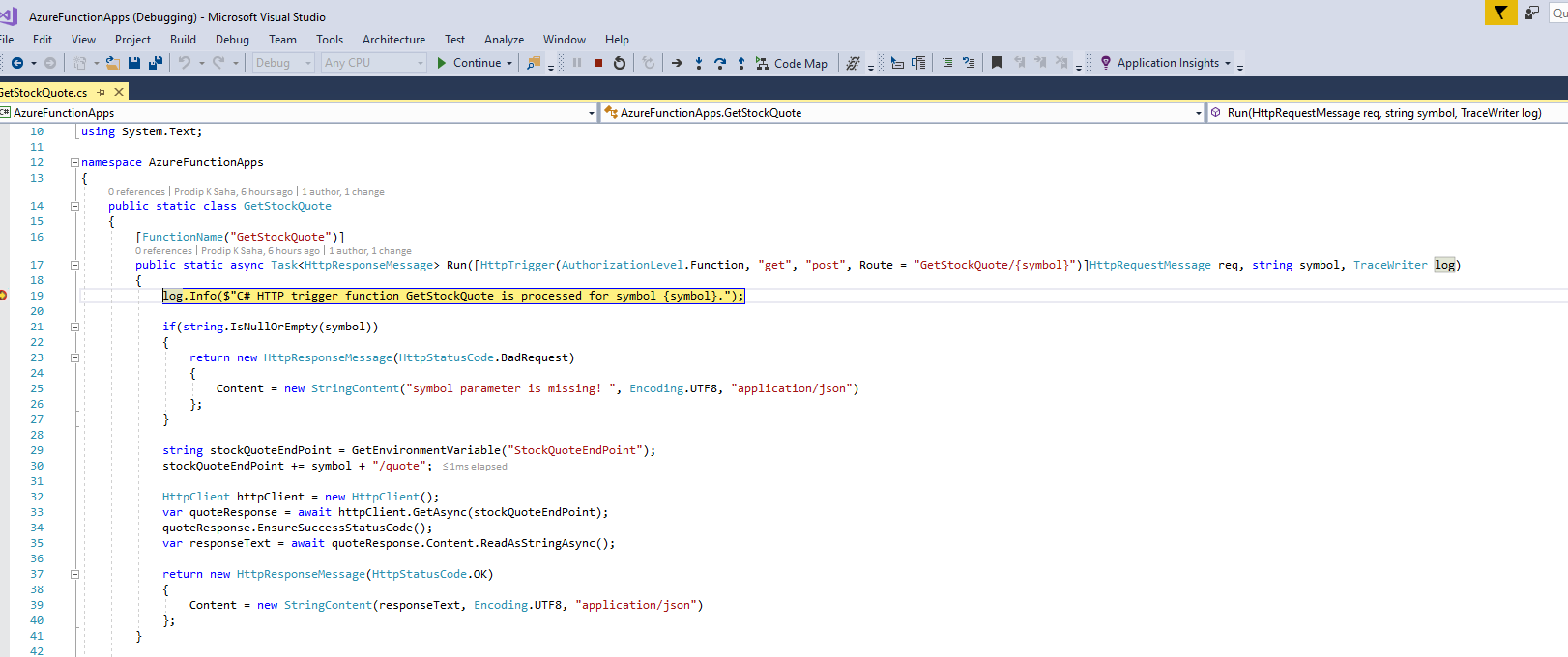
Debug codes in Visual Studio locally. Some of the codes here would not work since I have not created a local config file but you get the idea.
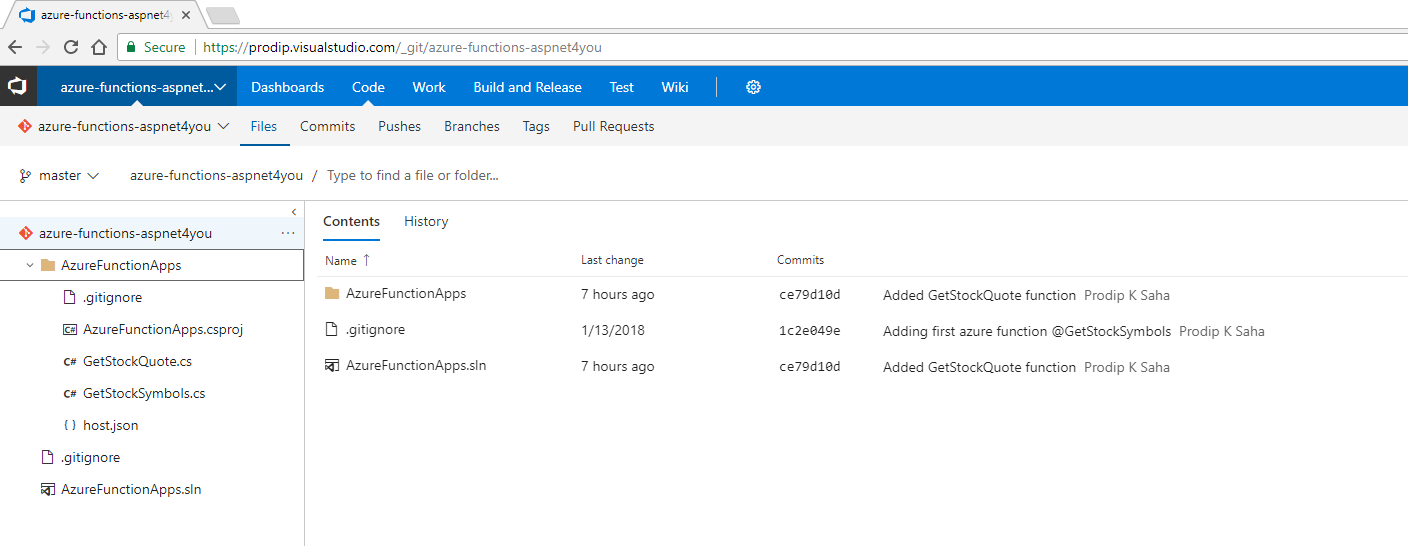
Satisfied with local debugging? It’s time to push the codes to remote code repository. I am using VSTS online. So, I pushed the codes to VSTS where I would use existing tools to build and deploy.
WOW! Codes are there in VSTS. Ready to build?
Before you can build the solution, you need to create a build definition. Let’s create one from App Service template and it would be simple for Function App! You can find detailed build and release definitions at Build and Deploy Angular5 App in Azure App Services all from VSTS Online but here are the important steps.
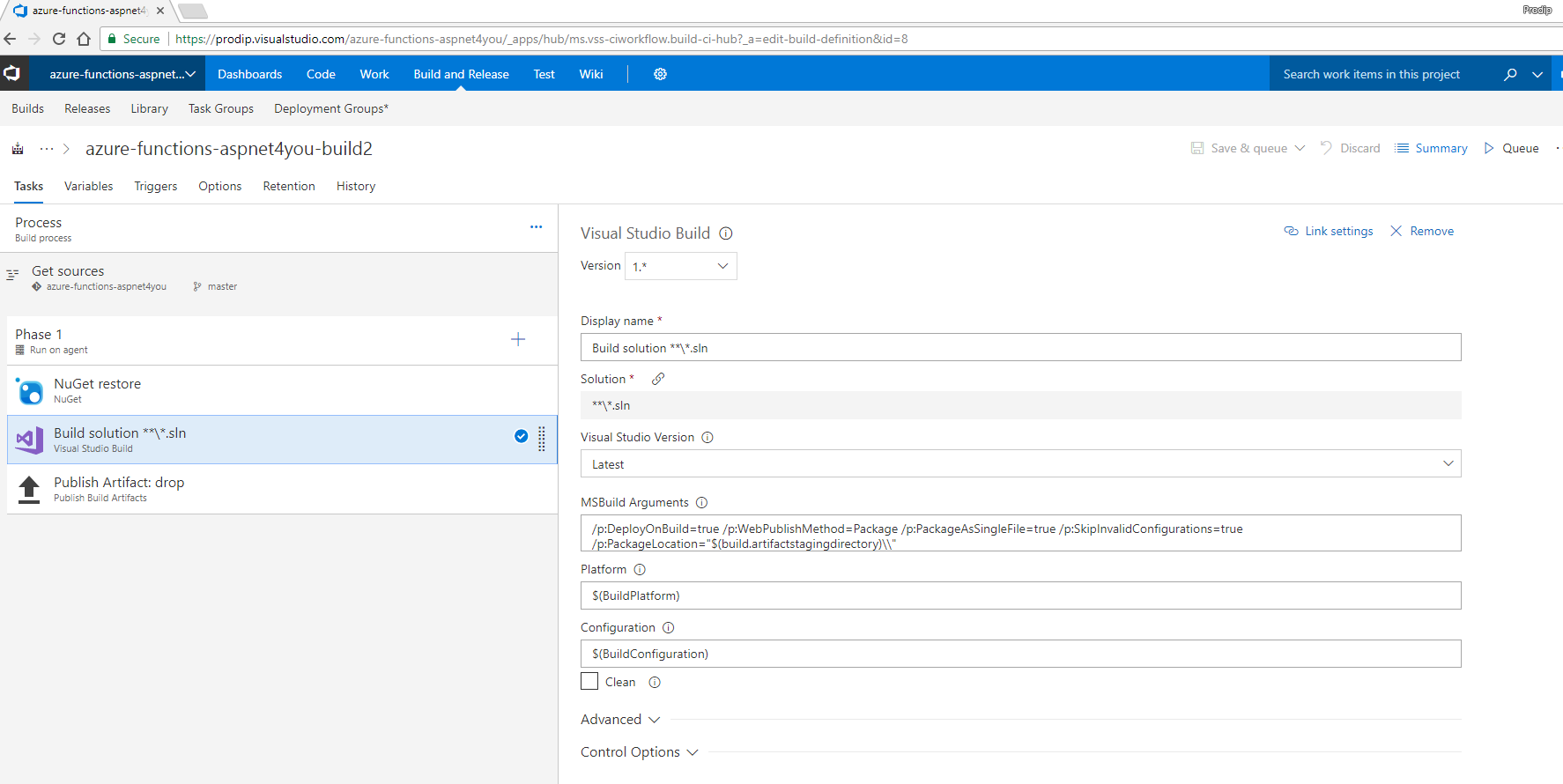
Visual Studio Build Phase. I used defaults for all fields.
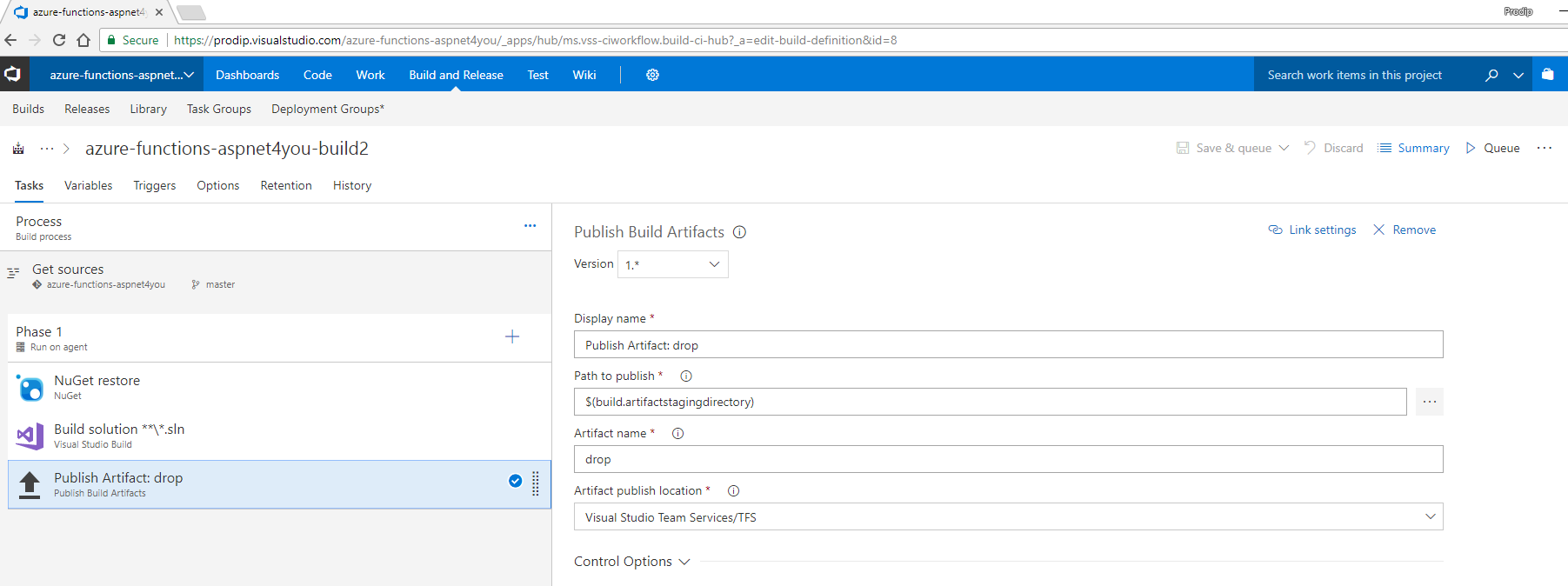
Publish Build Artifacts Phase-
Okay, we are done with build definition. Let’s create the release definition.
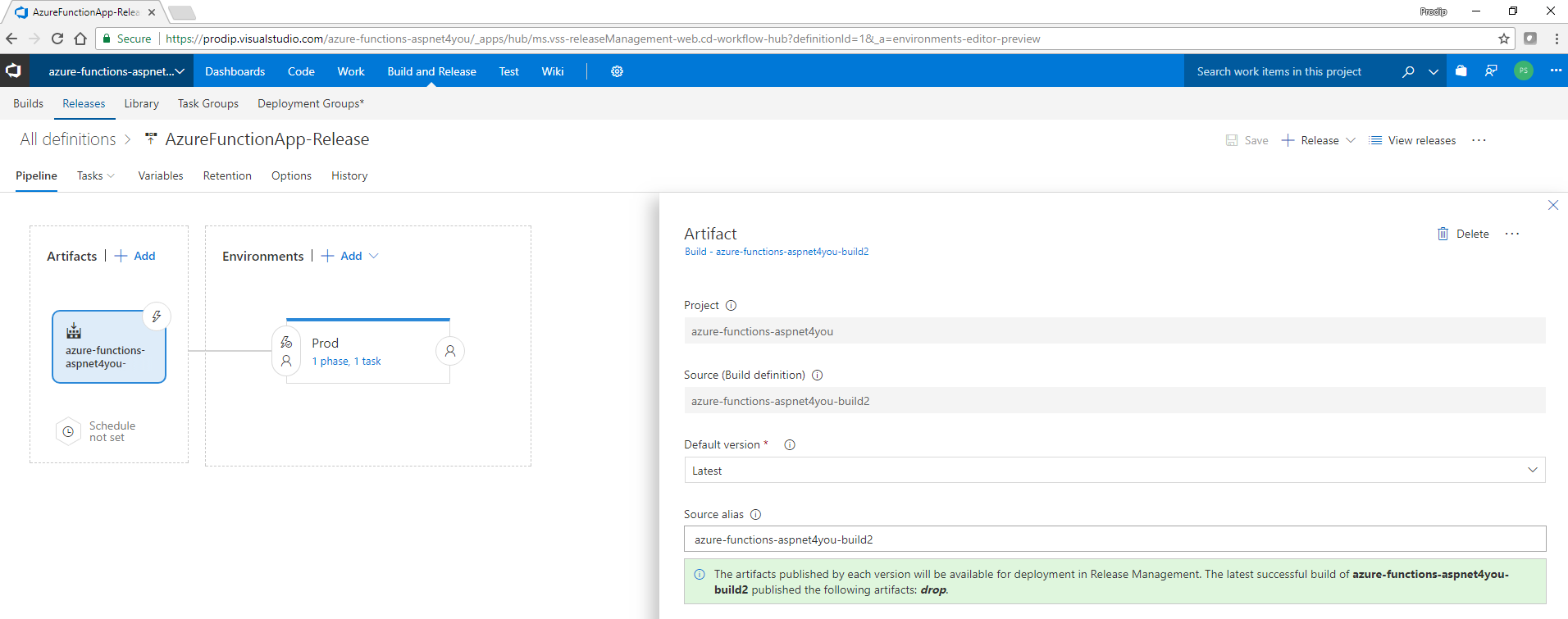
Select Artifact to deploy. You would select the latest from the build definition.
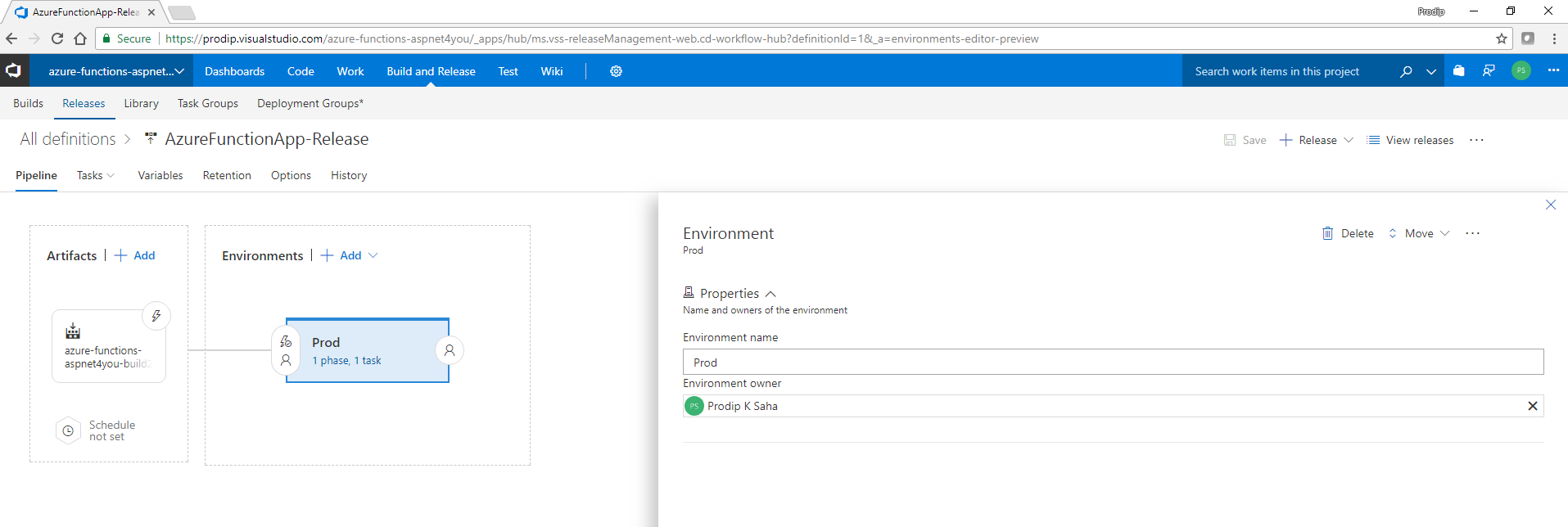
Select Environment to deploy. You can name environment anything you want here.
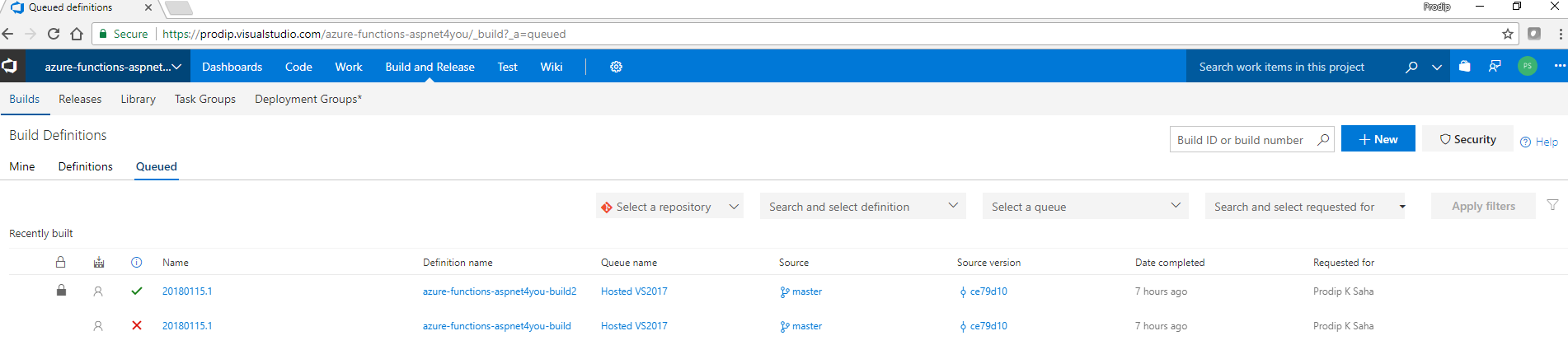
Now that we defined the build and release parameters, let’s try the actual build.
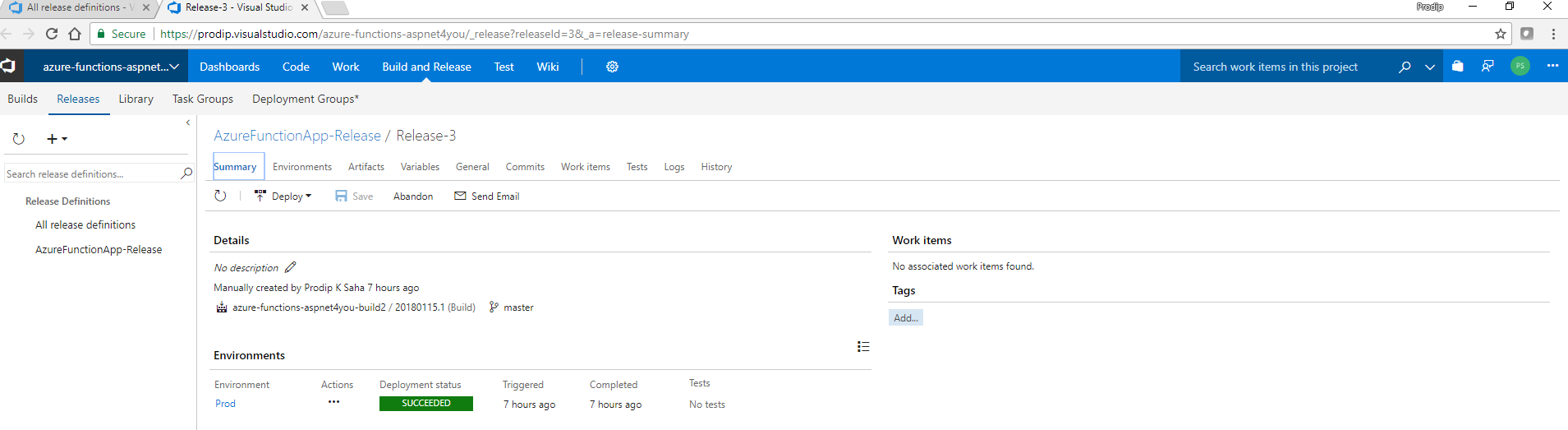
Yea, build got succeeded! First build failed, success comes after the failure! Let’s deploy the code to Azure Function and see if it works!
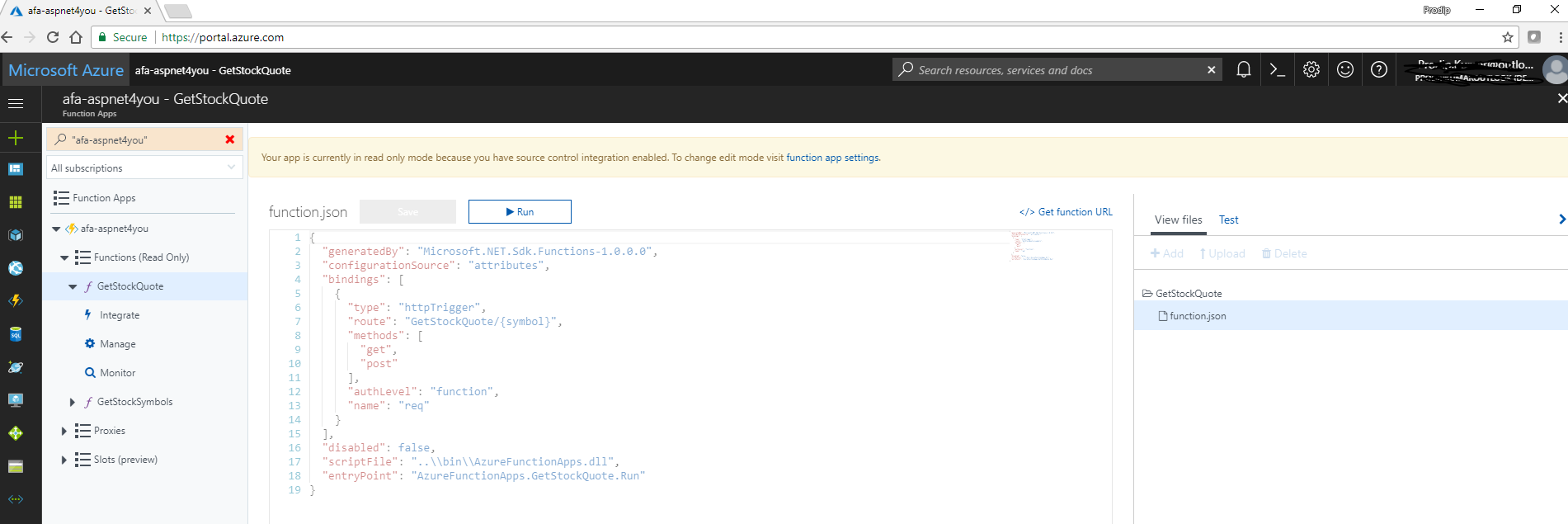
Great! You have coded the function in Visual Studio, pushed the changes to remote VSTS, built and released. Let’s logon to Azure Portal and see if our functions show up there! And, it does. :)- You may notice that the codes are non editable in Azure Portal. It’s because external deployment is integrated.
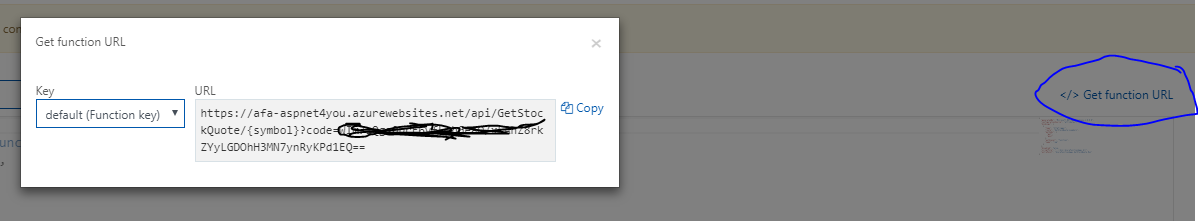
Get the function URL and try in browser-
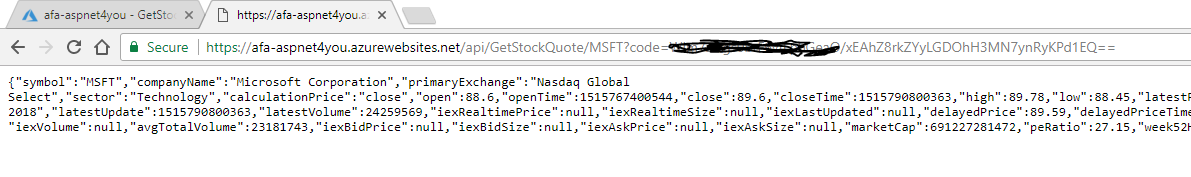
Test function in browser. Cool, it works!
Our final part is to call the function and display in Angular app.
There are lots of moving parts but it becomes easier as you get familiar with the features, tools and technologies. If you are interested on Azure Function, I would advice you to start with listening Azure Functions Fundamentals by Mark Heath. It’s bit lengthy but the course covers most of the area you need to know. Of course, there are some good references online but there are not very many articles since Azure Function is new. You can find source codes of this article on GitHub.
References-
https://docs.microsoft.com/en-us/azure/azure-functions/functions-overview
https://www.cyotek.com/blog/upload-data-to-blob-storage-with-azure-functions
Thanks to iextrading.com for providing free but real-time service.