Google Analytics is a freemium web analytics service offered by Google that tracks and reports website traffic. If you are in the world of marketing, you already know about collecting end user’s experience and you are already monetizing your data. Google Analytics (GA) is widely used and it is free (for most of your requirements). Let’s see how easy is to integrate GA with Angular 5 Single Page App (SPA).
Source code of this post is available on GitHub. Visit my site azure.aspnet4you.com to send some traffics to GA!
First of all, you will need to register for GA at analytics.google.com and get a Tracking Id that you would reference at the Index.html page.
Next, we need to update the index.html file with javascripts and reference the tracking id. I am going to show the index page from GitHub commit so that you can see the difference. Be sure you replace the tracking code for your own site. Keep in mind that anyone with evil intention can use your tracking id and mess up with your data. There is not a full proof security to protect your site from evil doers but you can take preventive measures. Check out this post- How to Protect Your Google Analytics From Getting Hacked and read the interesting comments and you will get the idea.
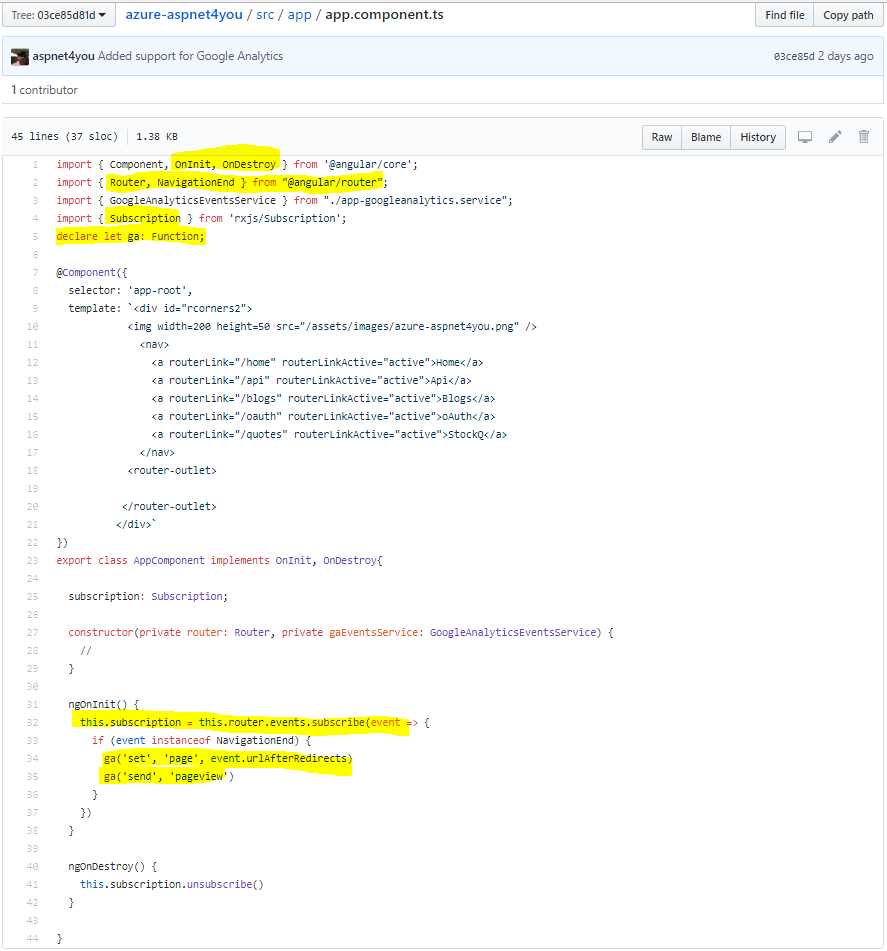
This is an important part. Angular is a Single Page App. Unlike other web applications where we have many html pages, Angular has only one page and that’s index.html. Angular uses router to navigate among components and we would have to track router’s event to track the navigation, and send the event to GA.
One of the common compiler error you will get is around missing definition of ‘ga’ function. The days of importing typings is over! All you have to do is- declare ga as a function on the component you are referencing the javascript function.
That’s all we need to get user’s activities recorded and Google does wonderful job in reporting.
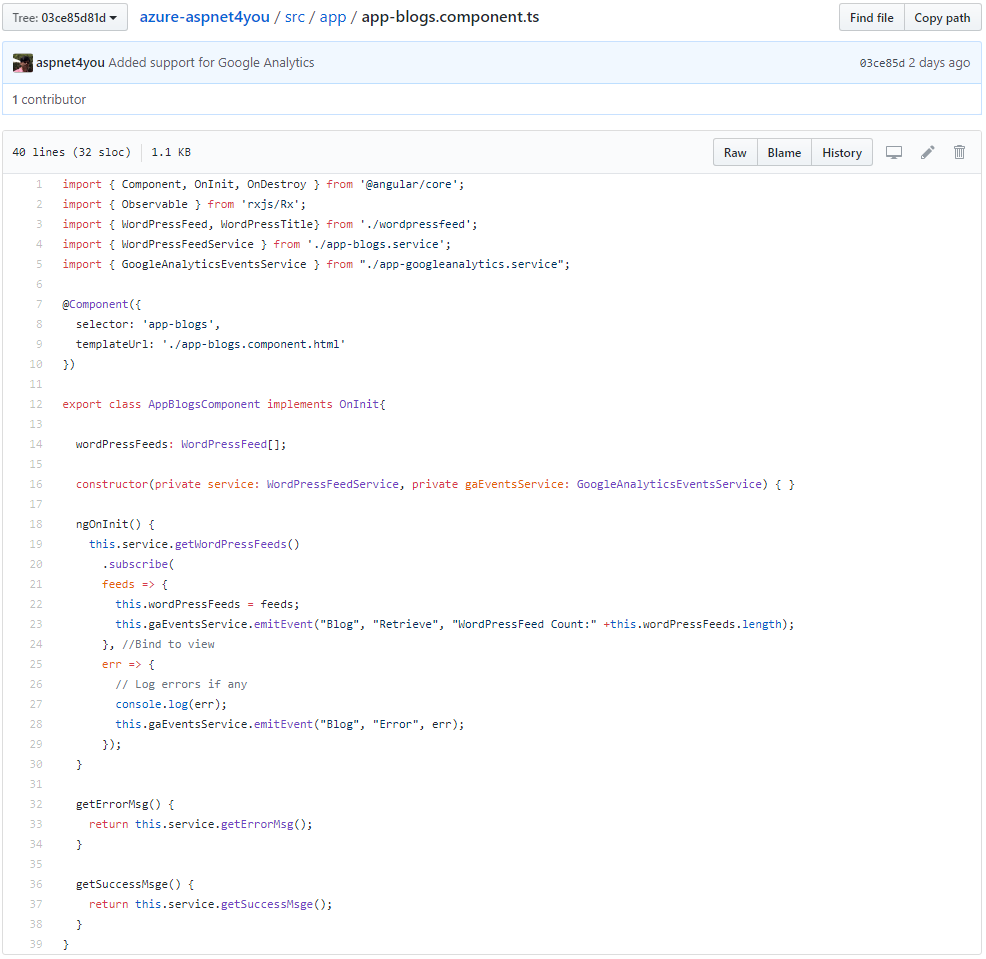
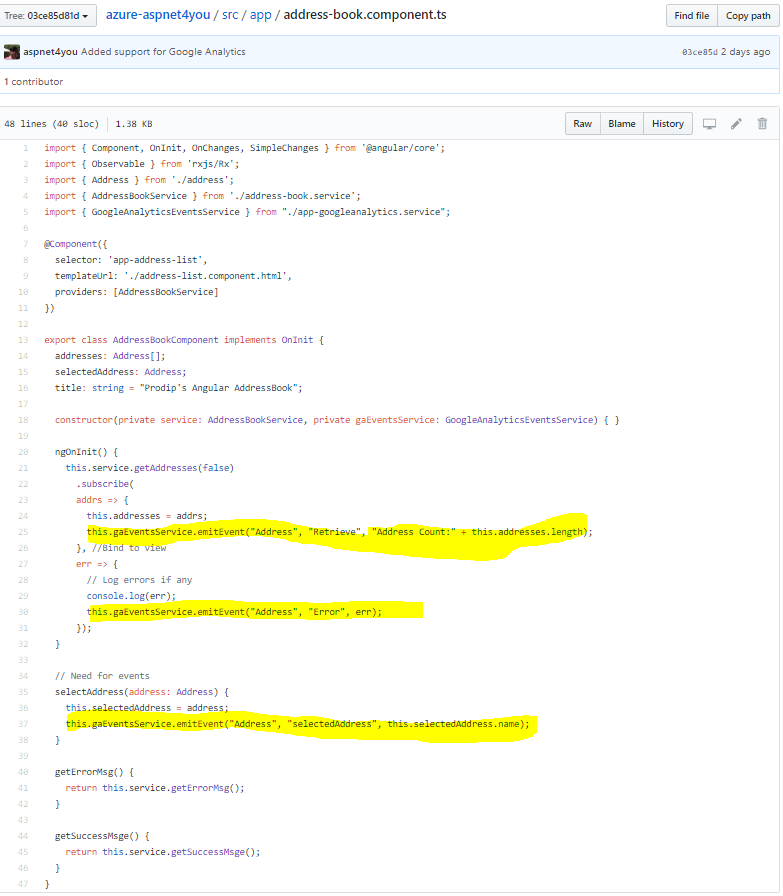
Well, we are not there yet! Just knowing the pages users are visiting is not enough to build actionable intelligence. We need to record Events inside the components and, for that matter, we need to add some codes to trigger those events. We will create a shared service and use it from all of the components to send events data to GA.
While there are many components in a SPA, we are going to show couple of the components where we are collecting events data.
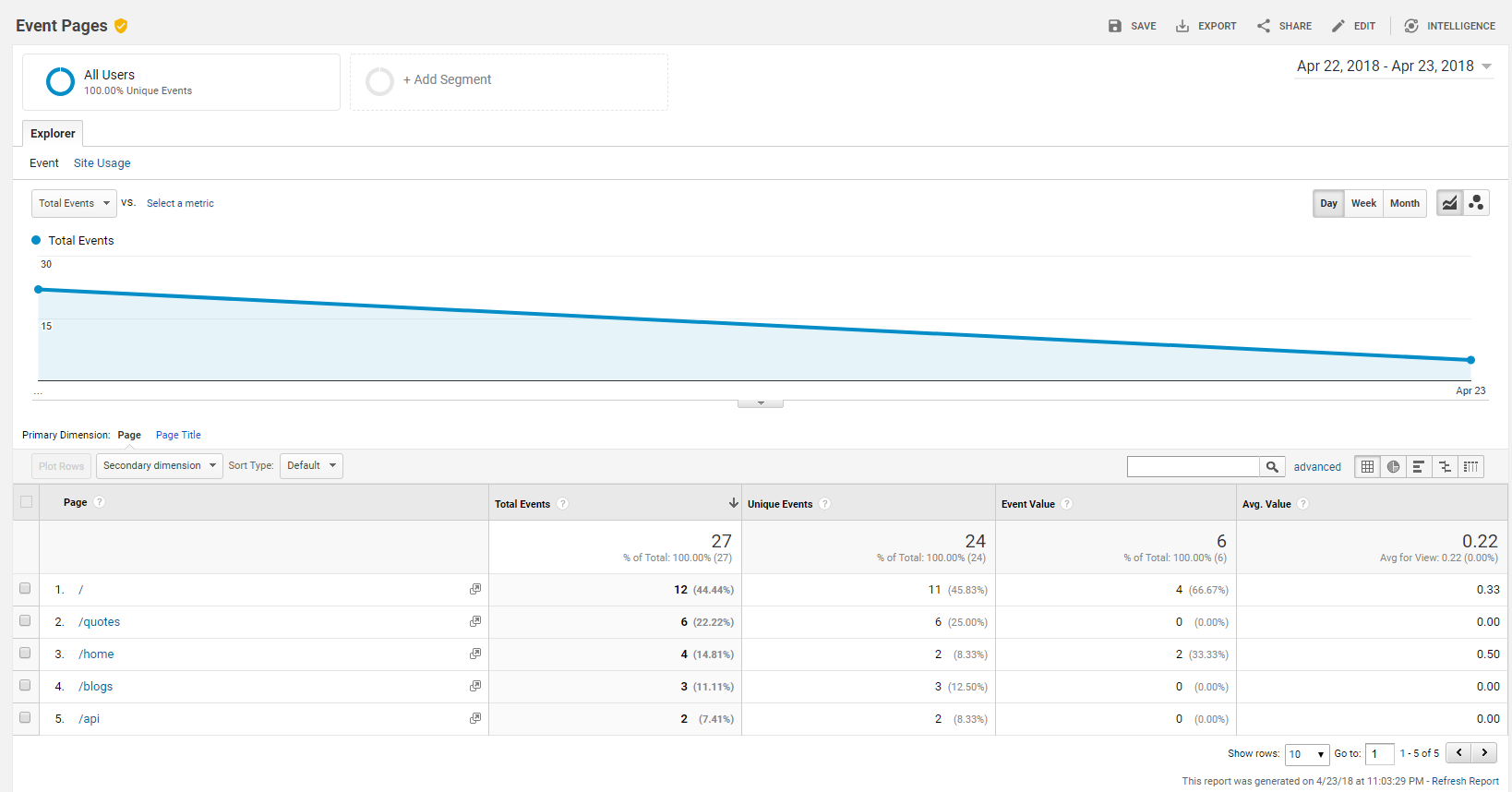
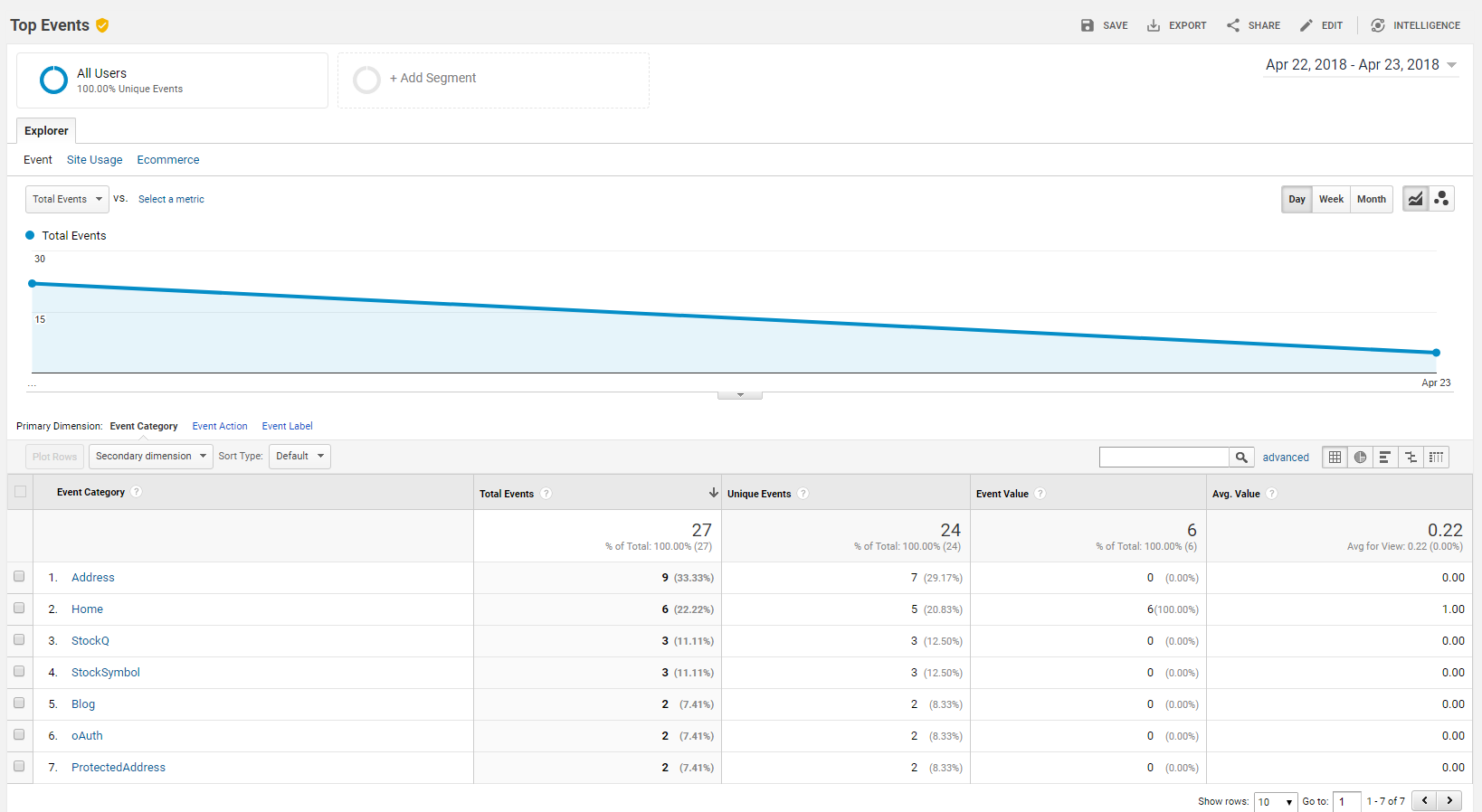
Okay, we are done with events coding. Let’s see how they appear in GA.
Filters:
It would be incomplete if I did not mention of the filters! One of the filter is to protect our data from evil spammers. Another use case is to comply with security and best practices, you don’t want to record user’s access token, password or any sensitive data (PCI, NPPI, PII, etc.). Are you in compliance with GDPR? Well, you better use Filters in GA to avoid being out of compliance.
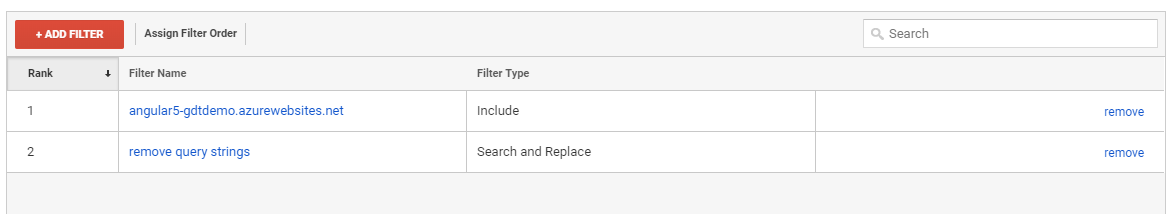
Here are couple of Filters that I configured for GDT Demo app-
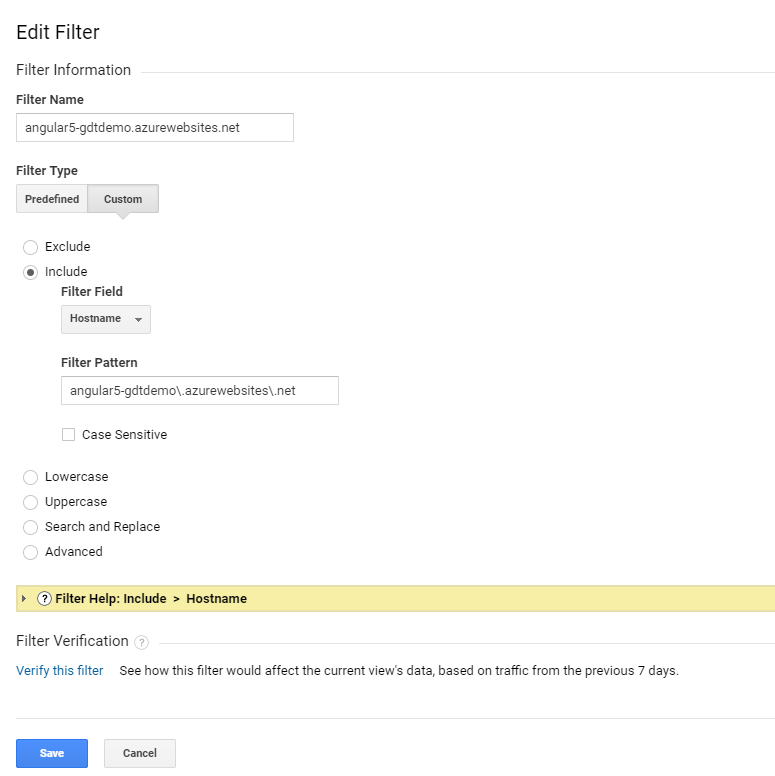
Hostname Filer:
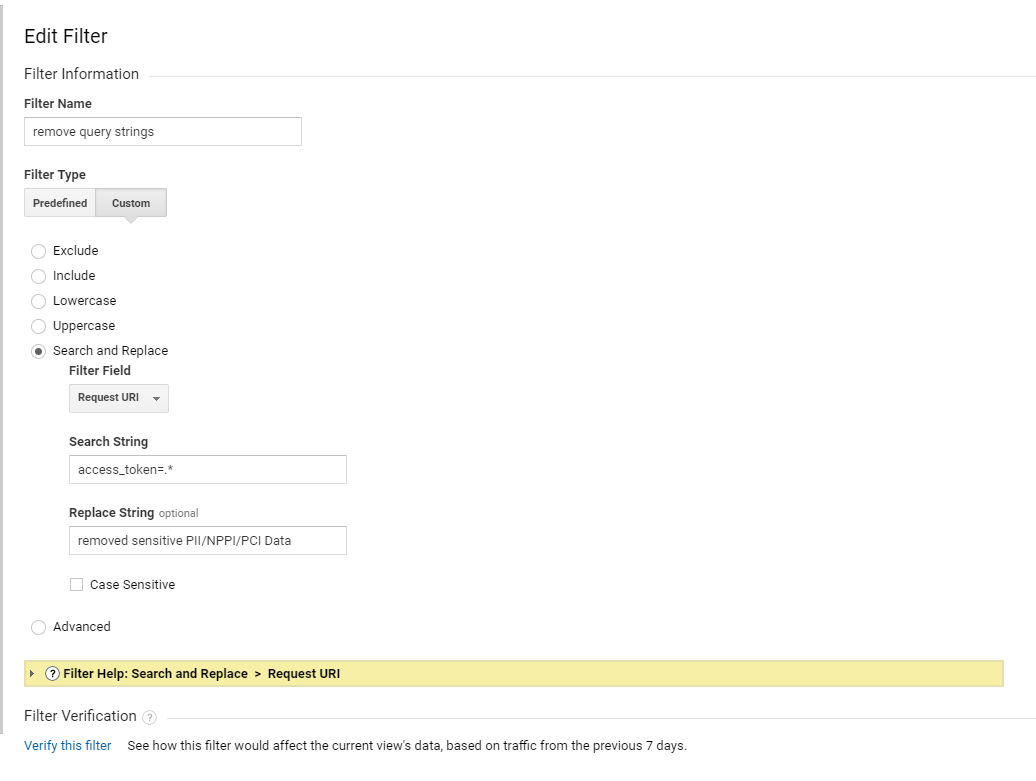
Search and Remove filter:
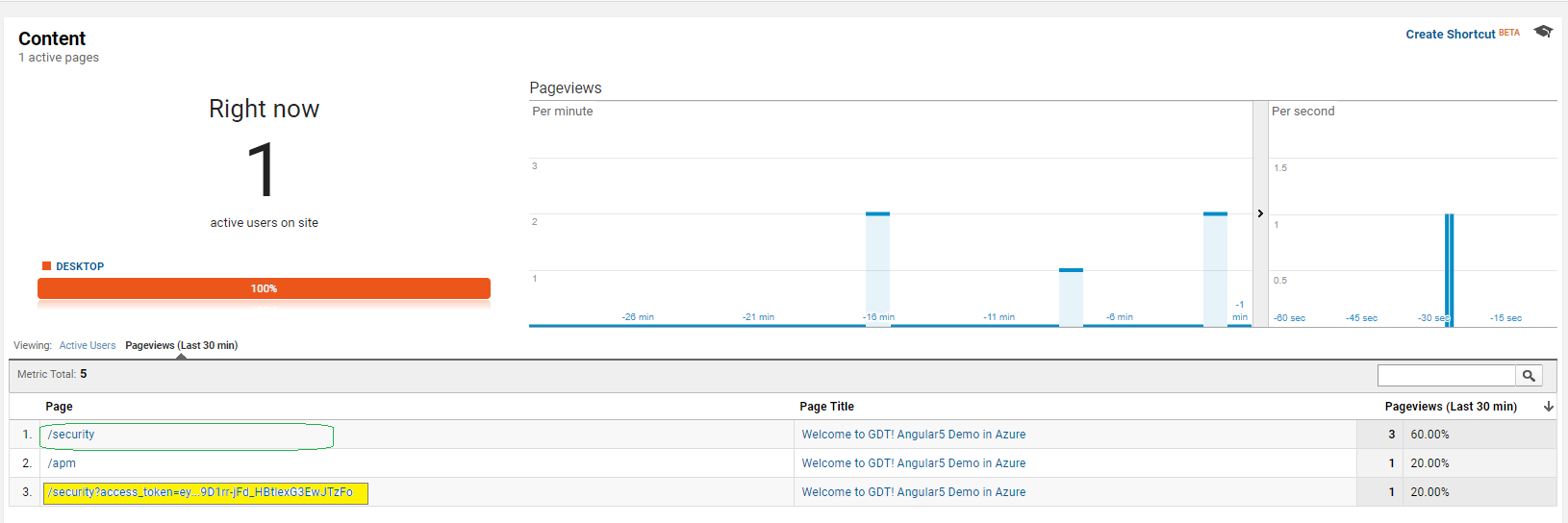
As you can see, GA removed access_token from query string. We can’t record those security stuff in GA! Stay Kompliant. :)-
Happy Google Analytics!!
Acknowledgements-
- Using Google Analytics with Angular
- How to Protect Your Google Analytics From Getting Hacked
- Angular 2 & Google Analytics with Event tracking
- github.com/soywod